Test from Overcast. Test.
Test from other blog
Following Jeffrey Zeldman’s article about the open web, Ben Werdmuller has a great post about how we shouldn’t care so much about startup unicorns, using Micro.blog as an example of another type of business:
Testing 3.
Testing water.
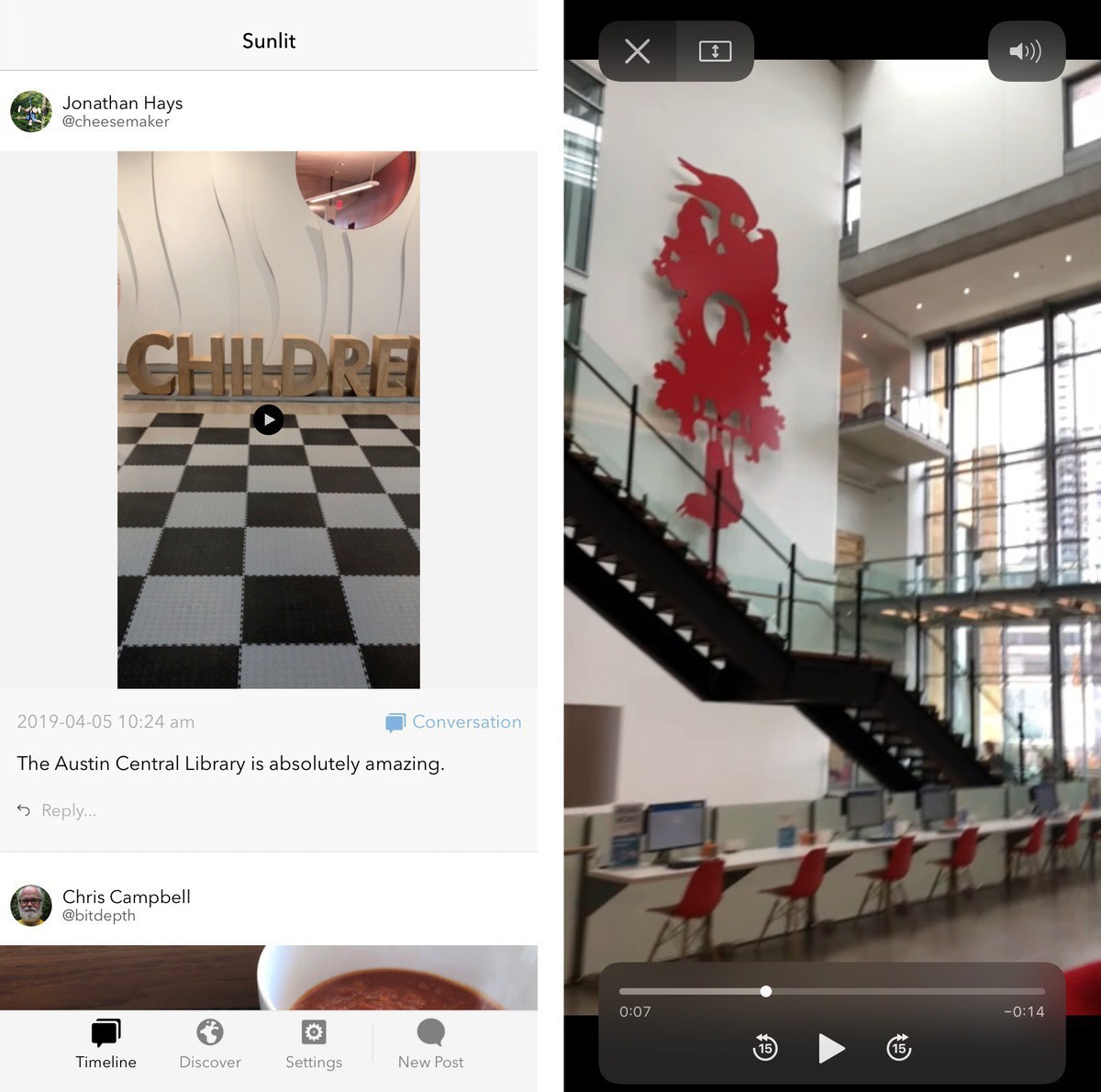
Testing photos.

Testing 2b.
Testing.
Four.
Testing.
Testing.
Test.
Test draft. 9:52.
Quick test.

NOLA.
Houston.

Testing 4.
Testing 3.
